- Часто задаваемые вопросы
- Манифест
- Партнерская программа
- Лицензия
- Серверы
- Менеджер серверов
- Загрузка файлов на сервер
- Домены
- Менеджер доменов
- Добавление доменов
- Привязка домена к серверу (DNS)
- Генератор дорвеев
- Источники статей
- Генерация
- Файлы
- Категории
- Мультикей
- Метки
- Шаблоны
- Разметка
- Макросы
- pro
- key
- category
- posts
- insert
- file.name
- file.lines
- file.content
- [1-9]
- {var1|var2|var3}
- random
- repeat
- cut-copy-paste
- ignore
- c
- d-parser.text.asis
- d-parser.text.zpt
- d-parser.youtube.player
- d-parser.img
- Интеграция с zTDS
- Клоакинг
- Руководства
- Единая папка с картинками для всех сайтов
Единая папка с картинками для всех сайтов
Иногда нужно, чтобы была одна папка с картинками и она была доступна на всех доменах, так, как если бы файлы лежали в корне каждого из сайтов. Это удобно, например, для экономии места на диске. Также картинки достаточно залить один раз, а потом выводить их имена в шаблоне, например, с попощью макроса file.name.
Это можно реализовать с помощью реализованного в d-panel механизма добавления своих локейшенов в конфиги доменов.
Я объясню как создать файл и куда его залить с помощью SFTP. Опытные пользователи могут сделать это в консоли.
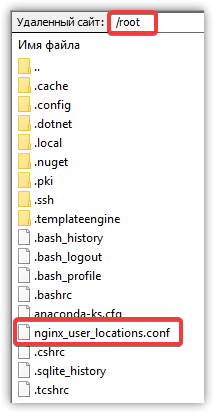
Для начала необходимо создать файл nginx_user_locations.conf и открыть его в блокноте.
Затем необходимо добавить в файл следующие строки:
Давайте посмотрим, что делает этот код.
При запросе на /myimg/, например, http://site.ru/myimg/1.jpg nginx будет искать файл не в папке /var/www/html/site.ru/myimg, а в папке /var/www/img, при этом запрос будет отдавать нужный файл, как будто бы он лежит в папке /myimg.
Разумеется, названия папок и их расположение мы можем заменить на свои, главное, чтобы общая папка реально существовала на диске, а "виртуальная" не обязательно.
Итак, сохраняем файл с нашим кодом и закачиваем его с помощью SFTP в папку /root на сервере (когда мы логинимся на сервере, то обычно попадаем именно в эту папку). Вы увидите, что этот файл уже есть в папке, поэтому его нужно будет заменить.
Теперь так же, с помощью SFTP закачиваем папку с картинками в /var/www/img
Осталось перезагрузить сервер (правый клик на сервер в d-zeus - перезагрузить) или можете открыть консоль (правый клик на серер - консоль) и перезагрузить nginx (этого достаточно для применения настроек) командой:
Теперь можете открыть браузер и проверить отдает ли сайт картинку по нужному запросу.